Sau khi có tranh ảnh và bài viết, chắc bạn cũng muốn có một vài links tới các trang khác. Trang của bạn và những trang mà bạn thích. Rồi cũng phải có một chỗ mà người đến thăm chỉ cần click vào đó là có thể viết thư cho bạn. Chỗ đó có thể là một từ, một câu hay một bức ảnh. Trang này bạn đang xem dở nhưng bạn vẫn có thể ngó qua [trang trước] một chút. Gõ vào bức ảnh bên bạn cũng được kết quả tương tự. Sau đây là html code của 2 liên kết trên.

Dùng cặp TAG , bạn có thể biến nhiều objects thành links. Trong ví dụ này, bạn có bức ảnh của Hillary Clinton và hai chữ "trangtrước" làm liên kết (links). Chỉ cần gõ vào đó là bạn đã bước sang trang khác. Links không chỉ giới hạn trong website của bạn, nó có thể đưa bạn đi khắp nơi trên internet. Sau đây là code của một trang với links tới các trang khác, ví dụ trang web của [Hội Phụ Nữ Việt Nam] tại Bochum, CHLB Ðức:
Ví dụ trang web của [Hội Phụ Nữ Việt Nam tại Bochum, CHLB Ðức
Ở ví dụ trên, bạn thấy một đoạn code mới, đó là target="_new". Nếu biết tiếng Anh, chắc bạn cũng suy ra được ý nghĩa của đoạn code đó. Nó có tác dụng chỉ cho trình duyệt (browser) biết sẽ phải mở trang web đó trong một cửa sổ mới (target = đích, new = mới). Target còn có thể mang những giá trị sau: "_blank" (như "_new"), "_top", "_parent", "_self" (3 giá trị này chỉ dùng cho những trang web có chứa frame - sễ đề cập đến sau).
Và đây là cách tạo một email-link:
Chắc bạn cũng thấy trên nhiều trang web có những link mà chỉ càn gõ vào nó là chương trình e-mail tự động mở ra cho bạn viết thư tới một địa chỉ đã được định sẵn, nhiều khi tiêu đề (subject) của e-mail cũng đã có sẵn. Gõ [vào đây] hoặc vào biểu tượng bên để gửi e-mail cho tôi.
Thay vì địa chỉ một trang web, bạn chỉ cần đưa mailto: và địa chỉ e-mail, muốn có subject và text sẵn, chỉ cần thêm ?subject=tiêu đề&body=text
Màu của liên kết:
Trong trang web này, bạn thấy liên kết nào cũng màu xanh, gõ vào thì thành màu trắng, sau khi gõ thì màu xám. Ðiều đó được thực hiện bởi các đoạn code sau (trong body tag): (alink= active link, vlink= visited link)
ImageMap - thoạt nhìn thì phức tạp nhưng lại rất đơn giản
Trên một số trang web, bạn thấy một bức tranh mà khi gõ chuột vào mỗi góc có thể tới một trang mới. Ở đó người ta sử dụng một bức tranh, một tấm ảnh để làm liên kết. Ðể định vị từng khu vực trên bức ảnh, người ta sử dụng tọa độ của từng khu vực đó. Bạn thử gõ vào trán, miệng, mũi, cổ của Hillary Clinton để xem ví dụ. Cái đó gọi là ImageMap, sử dụng Code sau:
Trong đó bạn đặt một bức ảnh là MAP bằng USERMAP: usemap="#Hillary", chia phần trên map bằng AREA, quy định tọa độ của từng phần trên map bằng COORDS: coords="29,24,82,52", quy định liên kết của từng phần bằng TAG quen thuộc HREF, định hình cho từng phần bằng SHAPE: shape="rect". SHAP còn có thể mang giá trị circle (tròn) , poly (polygon = đa giác). Bạn có thể sử dụng COORDS như sau:
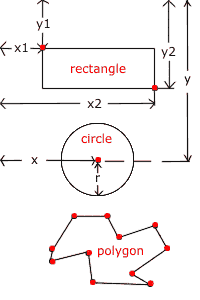
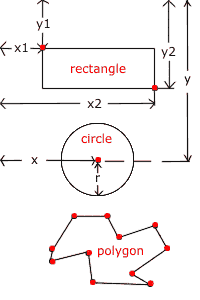
Nếu shape = "rect": coords="x1,y1,x2,y2", trong đó x1,y1 là tọa độ góc trên bên trái và x2,y2 là tọa độ của góc dưới bên phải của hình chữ nhật tính từ góc trên bên trái của bức ảnh.
Nếu shape = "circle": coords="x,y,r", trong đó x,y là tọa độ của tâm hình tròn tính từ góc trên bên trái của bức ảnh và r là bán kính hình tròn.
Nếu shape = "poly": coords="x1,y1,x2,y2,...,xn,yn", trong đó xn,yn là tọa độ của từng góc của đa giác tính từ góc trên bên trái của bức ảnh.
Ðể tính được tọa độ của từng AREA, bạn dùng một phần mềm xử lý ảnh như Corel PhotoPaint 10, PaintShop Pro 7... hoặc phải đoán và thử dựa vào kích cỡ của bức ảnh. Hãy gõ vào minh họa bên để xem chi tiết.

Nguồn : vitinh.de
- Code:
Trang này bạn đang xem dở nhưng bạn vẫn có thể ngó qua [<a href="ihtml_2.htm">trang trước</a>] một chút.
- Code:
<a href="ihtml_index.htm"><img src="h_clinton.gif" border="0" alt="Go vao day de quay ve trang index"></a>

Dùng cặp TAG , bạn có thể biến nhiều objects thành links. Trong ví dụ này, bạn có bức ảnh của Hillary Clinton và hai chữ "trangtrước" làm liên kết (links). Chỉ cần gõ vào đó là bạn đã bước sang trang khác. Links không chỉ giới hạn trong website của bạn, nó có thể đưa bạn đi khắp nơi trên internet. Sau đây là code của một trang với links tới các trang khác, ví dụ trang web của [Hội Phụ Nữ Việt Nam] tại Bochum, CHLB Ðức:
Ví dụ trang web của [Hội Phụ Nữ Việt Nam tại Bochum, CHLB Ðức
- Code:
Ví dụ trang web của [<a href="http://www.vifi.de" target="_new">Hội Phụ Nữ Việt Nam</a> tại Bochum, CHLB Ðức
Ở ví dụ trên, bạn thấy một đoạn code mới, đó là target="_new". Nếu biết tiếng Anh, chắc bạn cũng suy ra được ý nghĩa của đoạn code đó. Nó có tác dụng chỉ cho trình duyệt (browser) biết sẽ phải mở trang web đó trong một cửa sổ mới (target = đích, new = mới). Target còn có thể mang những giá trị sau: "_blank" (như "_new"), "_top", "_parent", "_self" (3 giá trị này chỉ dùng cho những trang web có chứa frame - sễ đề cập đến sau).
Và đây là cách tạo một email-link:
Chắc bạn cũng thấy trên nhiều trang web có những link mà chỉ càn gõ vào nó là chương trình e-mail tự động mở ra cho bạn viết thư tới một địa chỉ đã được định sẵn, nhiều khi tiêu đề (subject) của e-mail cũng đã có sẵn. Gõ [vào đây] hoặc vào biểu tượng bên để gửi e-mail cho tôi.
- Code:
<html>
<body bgcolor="white" link="blue" alink="white">
<font face="verdana" size="2">
Gõ [<a href="mailto:webmaster@tridung.de">vào đây</a>] hoặc vào biểu tượng bên để gửi e-mail cho tôi. <a href="mailto:webmaster@tridung.de?subject=Test&body=This is a test"><img src="ihtml_mail_button.jpg" border="0"></a>
</font>
</body>
</html>
Thay vì địa chỉ một trang web, bạn chỉ cần đưa mailto: và địa chỉ e-mail, muốn có subject và text sẵn, chỉ cần thêm ?subject=tiêu đề&body=text
Màu của liên kết:
Trong trang web này, bạn thấy liên kết nào cũng màu xanh, gõ vào thì thành màu trắng, sau khi gõ thì màu xám. Ðiều đó được thực hiện bởi các đoạn code sau (trong body tag): (alink= active link, vlink= visited link)
ImageMap - thoạt nhìn thì phức tạp nhưng lại rất đơn giản
Trên một số trang web, bạn thấy một bức tranh mà khi gõ chuột vào mỗi góc có thể tới một trang mới. Ở đó người ta sử dụng một bức tranh, một tấm ảnh để làm liên kết. Ðể định vị từng khu vực trên bức ảnh, người ta sử dụng tọa độ của từng khu vực đó. Bạn thử gõ vào trán, miệng, mũi, cổ của Hillary Clinton để xem ví dụ. Cái đó gọi là ImageMap, sử dụng Code sau:
- Code:
<img src="h_clinton.gif" width="117" height="158" border="0" usemap="#Hillary">
<map name="Hilarry">
<area href="link_1.htm" alt="Trang web 1" shape="rect" coords="29,24,82,52">
<area href="link_2.htm" alt="Trang web 2" shape="rect" coords="25,58,82,84">
<area href="link_3.htm" alt="Trang web 3" shape="rect" coords="25,82,81,103">
<area href="link_4.htm" alt="Trang web 4" shape="rect" coords="33,106,84,140">
</map>
Trong đó bạn đặt một bức ảnh là MAP bằng USERMAP: usemap="#Hillary", chia phần trên map bằng AREA, quy định tọa độ của từng phần trên map bằng COORDS: coords="29,24,82,52", quy định liên kết của từng phần bằng TAG quen thuộc HREF, định hình cho từng phần bằng SHAPE: shape="rect". SHAP còn có thể mang giá trị circle (tròn) , poly (polygon = đa giác). Bạn có thể sử dụng COORDS như sau:
Nếu shape = "rect": coords="x1,y1,x2,y2", trong đó x1,y1 là tọa độ góc trên bên trái và x2,y2 là tọa độ của góc dưới bên phải của hình chữ nhật tính từ góc trên bên trái của bức ảnh.
Nếu shape = "circle": coords="x,y,r", trong đó x,y là tọa độ của tâm hình tròn tính từ góc trên bên trái của bức ảnh và r là bán kính hình tròn.
Nếu shape = "poly": coords="x1,y1,x2,y2,...,xn,yn", trong đó xn,yn là tọa độ của từng góc của đa giác tính từ góc trên bên trái của bức ảnh.
Ðể tính được tọa độ của từng AREA, bạn dùng một phần mềm xử lý ảnh như Corel PhotoPaint 10, PaintShop Pro 7... hoặc phải đoán và thử dựa vào kích cỡ của bức ảnh. Hãy gõ vào minh họa bên để xem chi tiết.

Nguồn : vitinh.de



